For Fab Academy web designing we are allowed to use either Notepad++ editor or Visual Studio Code. At first i downloaded Notepad++ from here and started customizing my website with the help of Notepad++. Next i downloaded Dimensions html5 template from here and started customizing it. Since I am a newbie when it comes to web design I got help from w3school where they have give tutorials using html. Now for documentation I have to share the screenshots of my learning process so i had to download a screenshot software. The software I downloaded was Greenshot which you can download from this website.
The following image shows me opening the index(home) page with the help of Notepad++;

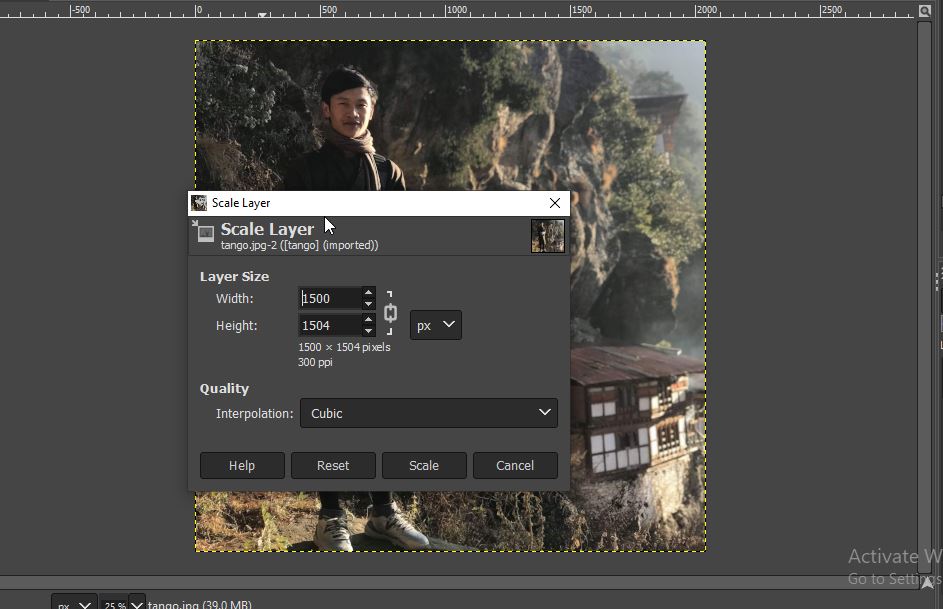
So I removed the default syntaxes that were not needed for my website and again with the help of W3school tutorials I customized my website. We were told not to use image sizes exceeding 1mb but to use images with kb sizes. So to scale down the images I downloaded Gimp from here and used it to scale down the large size images just like as shown in the image below;

I downloaded almost 5 different templates in total trying out and picking the best template for my web design. As for the failures I experienced during my web designing was linking pages. No matter how much I tried to look for tutorials and tried applying it, I just couldnt lonk pages. And later on the mistake I had committed was with regards to wrong path I entered.
Now after knowing my mistakes I first created a folder named,'Assignments' and copied the index page and put around six of it in the assignments folder for my assignments. The following image shows all those assignment pages i created and put in the assignments folder.

As I moved on with my web design my mentor recommended me to use Visual Studio Code editor instead of the notepad++ so I downloaded it from here. Visual Studio Code was more comfortable compared to Notepad++.
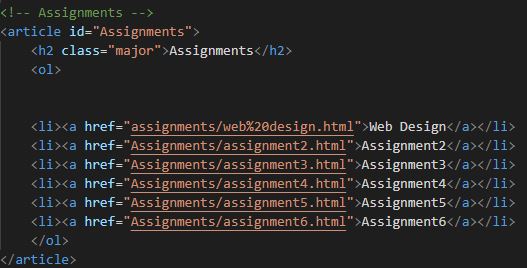
I used the linking syntax for my assignments and put those syntaxes in my index.html page with the help of Visual Studio Code and the successful linking syntaxes are given in the following image;

So far this is how I progressed with my web designing where i tried to keep my website as simple as I could. Any new addition to my website will be shared here as and when it happens.